MockingBot(墨刀)是一款由北京磨刀刻石科技有限公司开发的在线原型设计与协同工具,旨在简化产品制作和设计流程,帮助创业者、产品经理以及UI/UX设计师快速构建出移动应用、网页端等产品原型,并向他人演示。
mockingbot墨刀app简介
MockingBot墨刀支持云端保存、实时预览、一键分享及多人协作功能,用户无需编写代码,通过简便的拖拽连线操作,就能完成产品原型和交互设计。无论是移动端(iPhone、iPad、Android)还是web端的项目,墨刀都能提供全面的设计支持。

mockingbot墨刀app技巧
1. 快速移动组件:用户可以直接在尺寸面板输入XY信息,或按住Shift同时敲击方向键,将组件快速移动10个像素。
2. 精确选择组件:使用鼠标框选、Shift+鼠标单击、Ctrl+鼠标单击(选中底层组件)或直接在组件列表中选中组件,以实现精确选择。
3. 适时缩放屏幕:按住Ctrl(Mac上为Command)+加减号,可以快速缩放屏幕(75%\~200%),便于查看全局和细节。
4. 快速组合与打散:使用Ctrl(Mac上为Command)+G快速组合多个组件,Ctrl(Mac上为Command)+U快速打散组合。
5. 快速切换面板:数字键1\~6分别代表屏幕左侧的组件到右侧的组件列表六个面板,单击某数字即可切换至对应面板;字母O、T、R、A分别对应外观设置、文字、尺寸、素材库面板,选中某组件后直接用这四个字母开启对应面板。
mockingbot墨刀app亮点
1. 丰富的组件库:墨刀提供基础组件库、平台组件库(iOS、Material Design等)、图标库和母版,内置大量精美图标和常用组件,支持自定义组件,方便项目之间自由切换和使用。
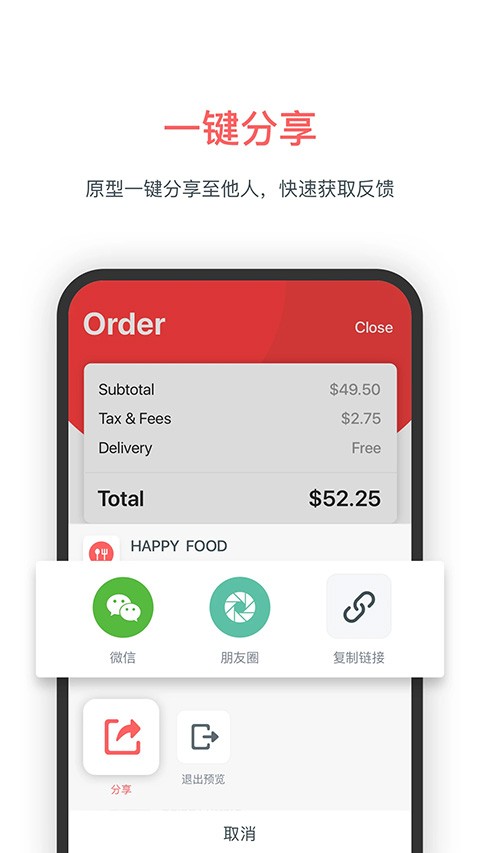
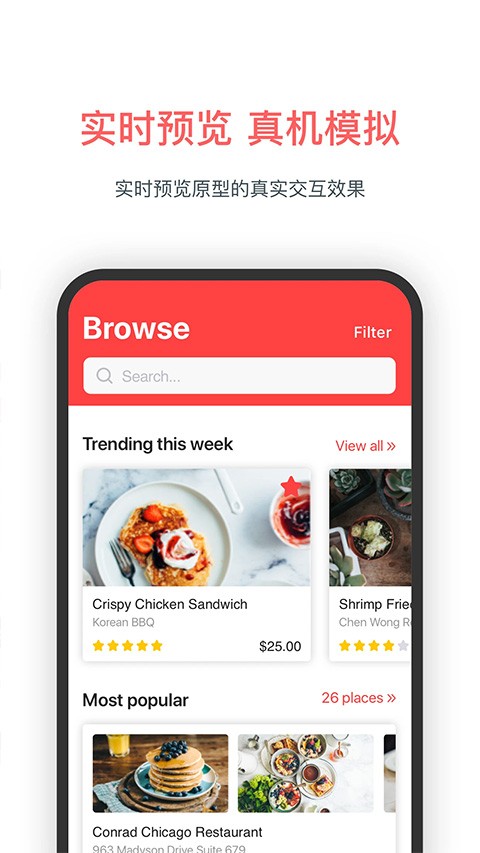
2. 实时预览与分享:支持实时预览原型效果,通过二维码或链接分享,方便团队成员和客户查看和反馈。
3. 强大的协作功能:支持多人实时协作编辑,同步性强,可以设置不同成员的权限,如编辑、查看等,方便团队成员之间的沟通和协作。
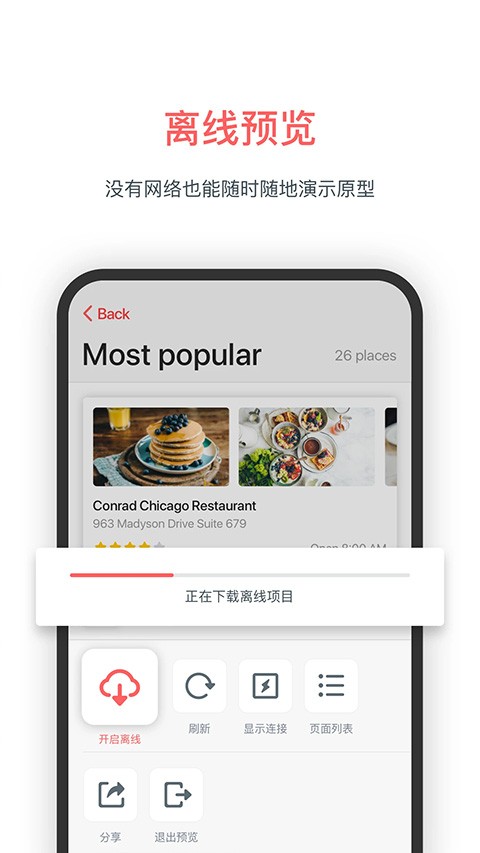
4. 跨平台使用:墨刀拥有PC端、手机端、网页版,不受操作系统限制,随时随地可以进行产品原型设计。
5. 云端编辑与存储:支持云端编辑和存储,保障项目安全,同时方便异地团队协作。
mockingbot墨刀app玩法
1. 创建项目:访问墨刀官网并登录账号后,点击“新建项目”按钮,选择适合的项目类型(如移动端、网页端),并命名项目。
2. 设置页面:在项目的左侧栏点击“添加页面”按钮来增加不同的页面,并根据需求调整页面尺寸(如iPhone尺寸、iPad尺寸等)。
3. 拖拽组件:从右侧面板的组件库中拖拽所需组件到画布上,并调整组件的属性(如大小、颜色、文本等)。
4. 设置交互:选中一个组件,点击右侧的“链接”按钮,将组件链接到另一个页面,实现页面跳转效果。还可以在链接设置中添加页面切换的动画效果(如滑动、淡入淡出等)。
5. 预览与分享:点击顶部的“预览”按钮查看原型效果,点击“分享”按钮生成项目的分享链接,方便他人查看和反馈。
mockingbot墨刀app点评
MockingBot墨刀作为一款在线原型设计工具,具有简洁直观的界面和丰富的UI组件库,使得设计师和产品经理可以高效地创建和分享原型。其实时协作和云端存储功能进一步提升了团队的工作效率和灵活性。然而,墨刀也存在一些不足之处,如对于需要高级功能、处理复杂项目或进行高度自定义设计的用户来说,其功能可能显得有些不足;在处理大型项目或高复杂度的原型时,可能会出现性能下降或响应变慢的情况。总体而言,墨刀是一个优秀的原型设计工具,适合用于快速迭代和团队协作,但在选择时需要根据具体项目需求和团队预算来综合考虑。